Publicado em 05/12/2023
CSS - Utilize a nova sintaxe no Media Query e acabe de vez com as dúvidas
Para o pessoal que utiliza o CSS na mão
(sem frameworks)
, dá para usar uma nova sintaxe no Media Queries (chamada de Media Queries Level 4) que vai
facilitar e muito o entendimento relacionado a largura de viewport
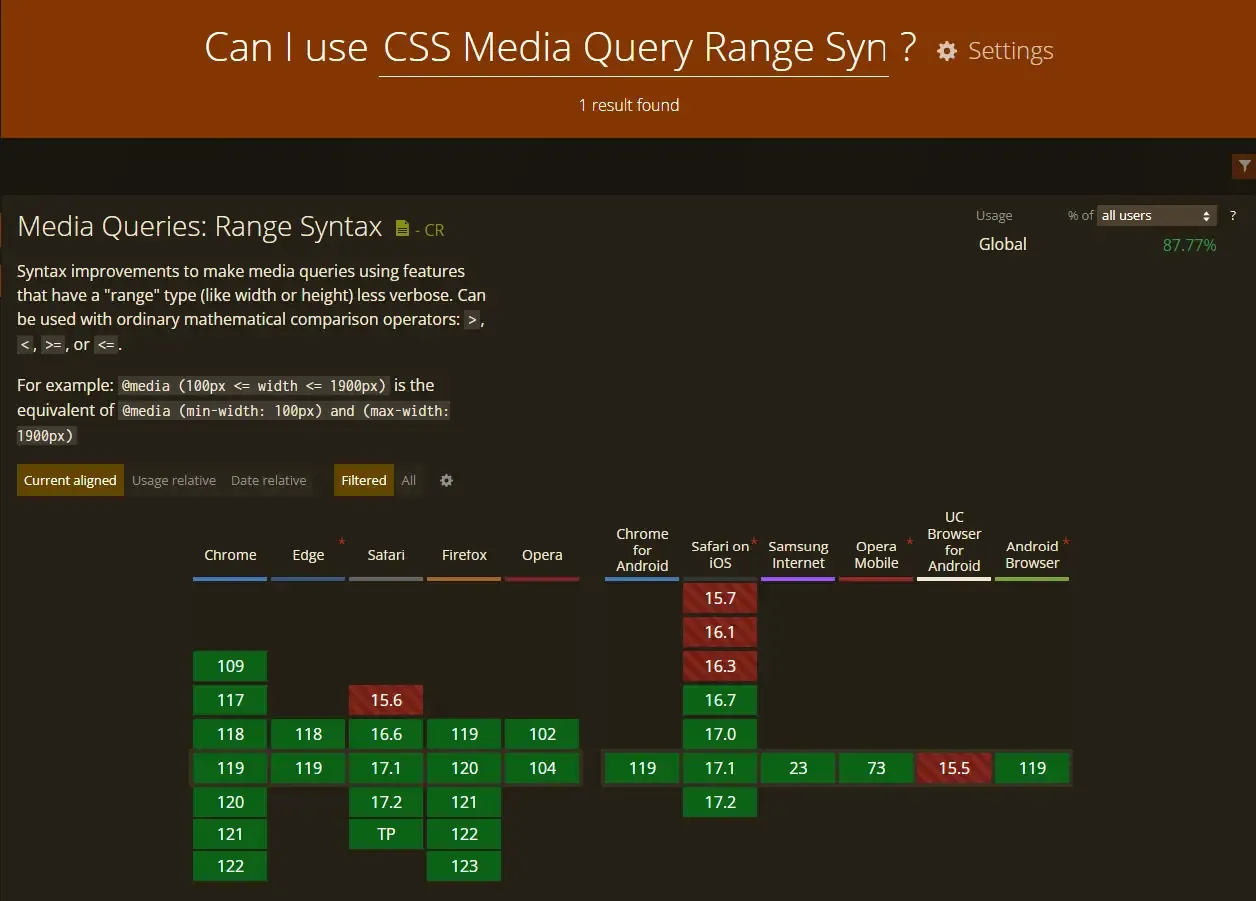
(verifique antes a compatibilidade com os navegadores mais antigos)
.
Vamos utilizar como um exemplo a seguinte situação: Eu quero que o texto fique somente com a fonte maior contanto que o tamanho da tela seja maior ou igual a 1200 pixels , nesse caso irei fazer da seguinte maneira:
1@media (min-width: 1200px) {2 p {3 font-size: 3rem;4 }5}
Olhando pela primeira vez fica meio difícil interpretar o que diz na
parte do código @media (min-width: 1200px), vai
demorar um pouquinho mas você percebe que o código diz que
caso a largura da tela seja maior ou igual a 1200 pixels a fonte do texto será de 3rem .
Agora foi introduzido uma nova sintaxe utilizando
operadores de comparação
do tipo <, >, <=, >=, =
-
📌
<avalia se um valor é menor que outro valor -
📌
>avalia se um valor é maior que outro valor -
📌
=avalia se um valor é igual que outro valor -
📌
<=avalia se um valor é menor ou igual a outro valor -
📌
>=avalia se um valor é maior ou igual a outro valor
1@media (min-width: 1200px) {2 p {3 font-size: 3rem;4 }5}6
7/* É a mesma coisa que... */8
9@media (width >= 1200px) {10 p {11 font-size: 3rem;12 }13}Agora ficou mais fácil e intuitivo verificar em qual o ponto da responsividade ficará a largura. Inclusive esse tipo de sintaxe funciona também em comparação de intervalos, vejamos outro exemplo:
1/* O body mudará a cor de fundo2 se o tamanho da tela for entre 400px e 1000px */3@media (min-width: 400) and (max-width: 1000px) {4 body {5 background: red;6 }7}8
9/* É a mesma coisa que... */10
11@media (400px <= width <= 1000px) {12 body {13 background: red;14 }15}Explicando brevemente o segundo código: O estilo é aplicado aos elementos quando a largura da janela de visualização está entre 400 pixels e 1000 pixels.
Caso você esteja curioso em implementar essa nova sintaxe em seus códigos CSS, não esqueça de verificar no site Can In Use através desse link: https://caniuse.com/?search=css%20media%20query%20range%20syntax